Web application क्या है और इसके प्रकार (Hindi)
हेलो दोस्तों, आप भी Smartphone का use करते है तो देखते है की कई सारे Applications होते है जिनको हम अपने Mobile पर use कर सकते है पर यदि आप सोचे की एक macOS app को किसी Windows पर चलाने का तो यह संभव नहीं है और इसी के लिए Web Applications को Design किया गया था।
अब कई बार हम सोचते है की एक Desktop या Mobile Application और एक Web Application में क्या अंतर है तो इसी के लिए है आज हम इस आर्टिकल में जानने बाले है आखिर ये Web App क्या होती है और ये कैसे काम करती है क्योकि आजकल जो Apps Design की जा रही है अधिकतर हमें Web Application ही देखने को मिलेगी। वेब एप्लीकेशन का आज के समय में सबसे ज्यादा use किये जाने का कारण है इसे कई platform पर use कर सकते ही क्योकि ये एक Operating system based नहीं है बल्कि एक Web Browser प्रोग्राम है।
Web Application क्या है?
Web application एक सॉफ्टवेयर या प्रोग्राम है जिसे हम किसी भी web browser का उपयोग करके access कर सकते है और आसान शोब्दो में कहे तो यह भी कंप्यूटर सॉफ्टवेयर या एप्लीकेशन की तरह ही है परन्तु यह web server पर Run होती है जिससे हमारे सिस्टम में इसको use करने के लिए extra space की जरुरत नहीं होती है।
अगर web application की बात करे तो इसके सबसे अच्छे उदाहरण है Facebook, YouTube, twitter आदि है जिनको हर कोई इस्तेमाल करता है और इस तरह से एक web application को design करने की बात करे तो इसके लिए Scripting language का use किया जाता है जिसमे server side scripting के रूप में PHP और ASP जैसे language का use करते है और ऐसे ही Client-side scripting के लिए JavaScript और HTML आदि language का use करते है।
Web Application कैसे काम करता है?
Web application आमतौर पर जो language browser support करता है जैसे JavaScript और HTML में Code की जाती है क्योकि ये भाषा ही प्रोग्राम को कार्य योग्य बनाने के लिए ब्राउज़र पर निर्भर करती है। और इनमे एप्लीकेशन तो Dynamic होती है जिन्हे server-side processing की जरुरत होती है जबकि अन्य पूरी तरह से स्थिर होते है और सर्वर पर कभी किसी प्रसंस्करण की आवश्यकता नहीं होती।
यह भी पड़ें :-
इसके अलावा वेब एप्लीकेशन को client से प्राप्त request को manage करने के लिए एक वेब सर्वर की आवश्यकता होती है और इन request या अनुरोध किये गए कार्यो को करने के लिए एक application server और कभी कभी information को संगृहीत करने के लिए एक Database की जरुरत होती है जिसमे Application server तकनीक में ASP.NET, ASP और ColdFusion से लेकर PHP और Node.JS तक use की जाती है।
इस तरह देखे एक web application कैसे process करती है नीचे कुछ steps दिए है जिनसे आप और अच्छे से इसके function को समझ पाएंगे।
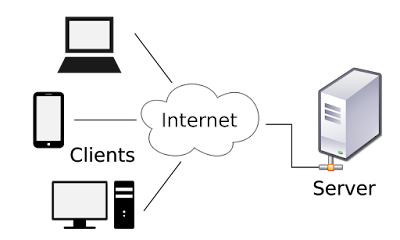
Step 1. user सबसे पहले internet पर web browser या application के user interface के माध्यम से web server के लिए एक अनुरोध trigger करता है
Step 2. अब web server इस अनुरोध को एक उपयुक्त web application server को अग्रसित या forward करता है।
Step 3. अब वेब एप्लीकेशन सर्वर के अनुरोध अनुसार काम करता है जैसे data को querying करना या data को processing करना और फिर अनुरोधित data के परिणाम या result उत्पन्न करना।
Step 4. अब web application server अनुरोधित जानकारी या processing data के साथ web server को परिणाम भेजता है।
Step 5. इसके बाद वेब सर्वर client को अनुरोधित जानकारी के साथ प्रतिक्रिया करता है जो उस समय user या उपयोगकर्ता की स्क्रीन पर दिखाई देता है।
Web Application के कुछ उदाहरण (Examples)
Web के उदाहरण देखे आजकल अधिकार आपको web application ही देखने को मिलेंगे जिनको हम सब भी बहुत ज्यादा इस्तेमाल करते है जिनमे Online form, shopping card, Spreadsheet, word processor, video और photo editing और file conversion और Gmail, yahoo और AOL जैसे email program शामिल है।
इनके अलावा popular web application में google apps और Microsoft 365 शामिल है।
यह भी पड़ें :-
Web Application के फायदे (Advantages)
Web Application के Desktop या Mobile Application की तुलना में बहुत सारे फायदे हैं जिनमे से कुछ इस प्रकार है -
No Installation
एक Web App को Run करने के लिए आपको उसे Install करने की कोई जरूरत नहीं होती इसके लिए बस आपके Computer में एक Browser होना चाहिए जिसमे आप किसी भी Web App का Address डालकर उसे खोल सकते हैं।
Always Up To Date
क्यूंकि Web App आपके Local System में नहीं पर Server पर होता है इसलिए इसे Update करने की कोई जरूरत नहीं होती।
System Independent
Web Apps को आप किसी भी Operating System पर चला सकते हैं बस इसके लिए आपके Operating System जैसे Android, Windows, macOS और Linux में Internet Connectivity और Browser होना जरूरी है।
No High-end PC Needed
क्यूंकि एक Web Apps एक Server पर चलता है और उसी के Resources को इस्तेमाल करता है इसलिए आप इन्हे Low End PCs पर भी चला सकते है।
Software as a Service (SaaS)
Software as a Service यानी SaaS एक Cloud Computing Term है जहाँ Customer को किसी App को Web के जरिये इस्तेमाल करने के लिए पैसे देने होते हैं। ये Maintained होती हैं और इनमे User को Advanced Security Features दिए जाते हैं।
Web Application के नुकसान (Disadvantages)
Web Apps के फायदों के अलावा इनके कुछ नुकसान भी होते हैं जैसे -
Internet जरूरी
किसी भी Web App को इस्तेमाल करने के लिए हमारे पास Internet Connectivity का होना जरूरी है।
सुरक्षा (Security)
Cloud environment में Data को काम Secure माना जाता है यानी आपकी Information का Hackers के हाथ लगने का खतरा बढ़ जाता है इससे बचने के लिए आप HTTPS इस्तेमाल न करने वाले Web Apps को use न करें।
Resource इस्तेमाल पर Limitations
क्यूंकि एक Web Application Browser के अंदर Run करता है इसलिए यह System Resources जैसे File System और Hardware को Directly Access नहीं कर सकता।
Web Applications के प्रकार (Types)
Web Applications के ऐसे तो कई अलग-अलग प्रकार होते हैं जिनमे से कुछ इस प्रकार है -
Single Page Application (SPA)
जैसा की नाम से ही पता चल रहा है की इनमे केवल एक ही Page होता है और ये Apps Usage Time में Reload नहीं होती इनमे Content को Dynamically Load किया जाता है इनको बनाना और इस्तेमाल करना दोनों ही आसान होता है।
Multi page Application (MPA)
ये Traditional Web Apps होती हैं जिनमे कई सारे Pages का इस्तेमाल किया जाता है और हर Page को Server से लोड किया जाता है।
Progressive Web Application (PWA)
PWA एक ऐसी Web Application होती है जो Web Browser की APIs और Web Technologies का इस्तेमाल करके Native Apps जैसा Experience और Features देती करती है PWA को हम अपने Mobile और कंप्यूटर में इनस्टॉल भी कर सकते हैं।
Website और Web Application में अंतर
क्यूंकि Website और Web App दोनों ही Internet पर होते हैं और दोनों को Access करने का तरीका एक ही होता है इसलिए काफी लोगो अंतर समझ नहीं पाते अतः इन दोनों को आप इन बिन्दुओ की मदद से समझ सकते हैं -
- Website को जानकारी देने के लिए ही बनाया जाता है जबकि एक Web App को किसी एक काम को करने के लिए बनाया जाता है।
- Website में हम सिर्फ Content को पढ़ सकते हैं लेकिन एक Web Application में हम Interaction भी कर सकते हैं।
- Website को भी एक Web App कहा जा सकता है इन्हे Static Web Applications की Category में रखा जाता है।
दोस्तों, आज हमने बात की Web application क्या है और इसके प्रकार उम्मीद है आपको जानकारी अच्छी लगी होगी और कुछ न्य सीखने को को मिला होगा इसके आलावा आपके किसी भी अन्य जानकारी या सुझाव के लिए comment करे और दोस्तों के साथ में शेयर करे।



कोई टिप्पणी नहीं